
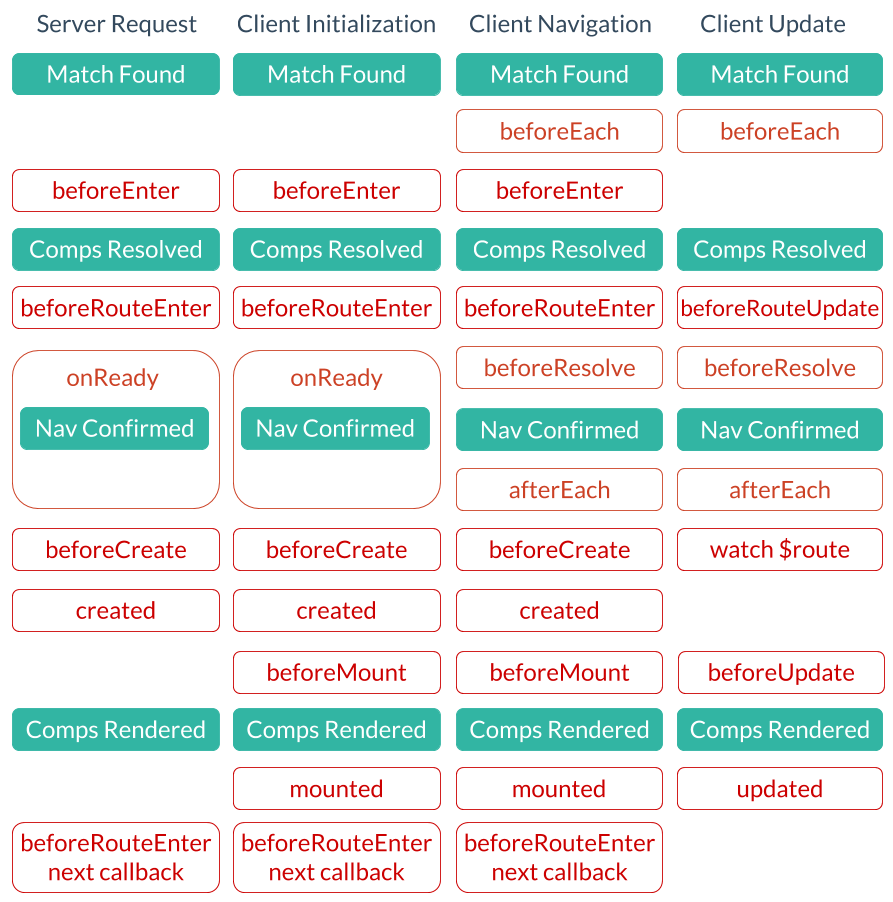
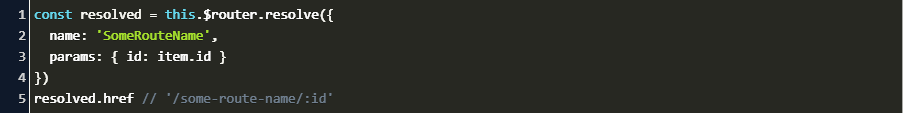
Vue Router: Route Resolvers. What is a Router Resolver? | by Manu Bhardwaj | Vue.js Developers | Medium
![Safari error [vue-router] Failed to resolve async component default - Codes Helper - Programming Question Answer Safari error [vue-router] Failed to resolve async component default - Codes Helper - Programming Question Answer](https://img.codeshelper.com/upload/img/2021/03/10/1vynanikcvh6372.png)
Safari error [vue-router] Failed to resolve async component default - Codes Helper - Programming Question Answer

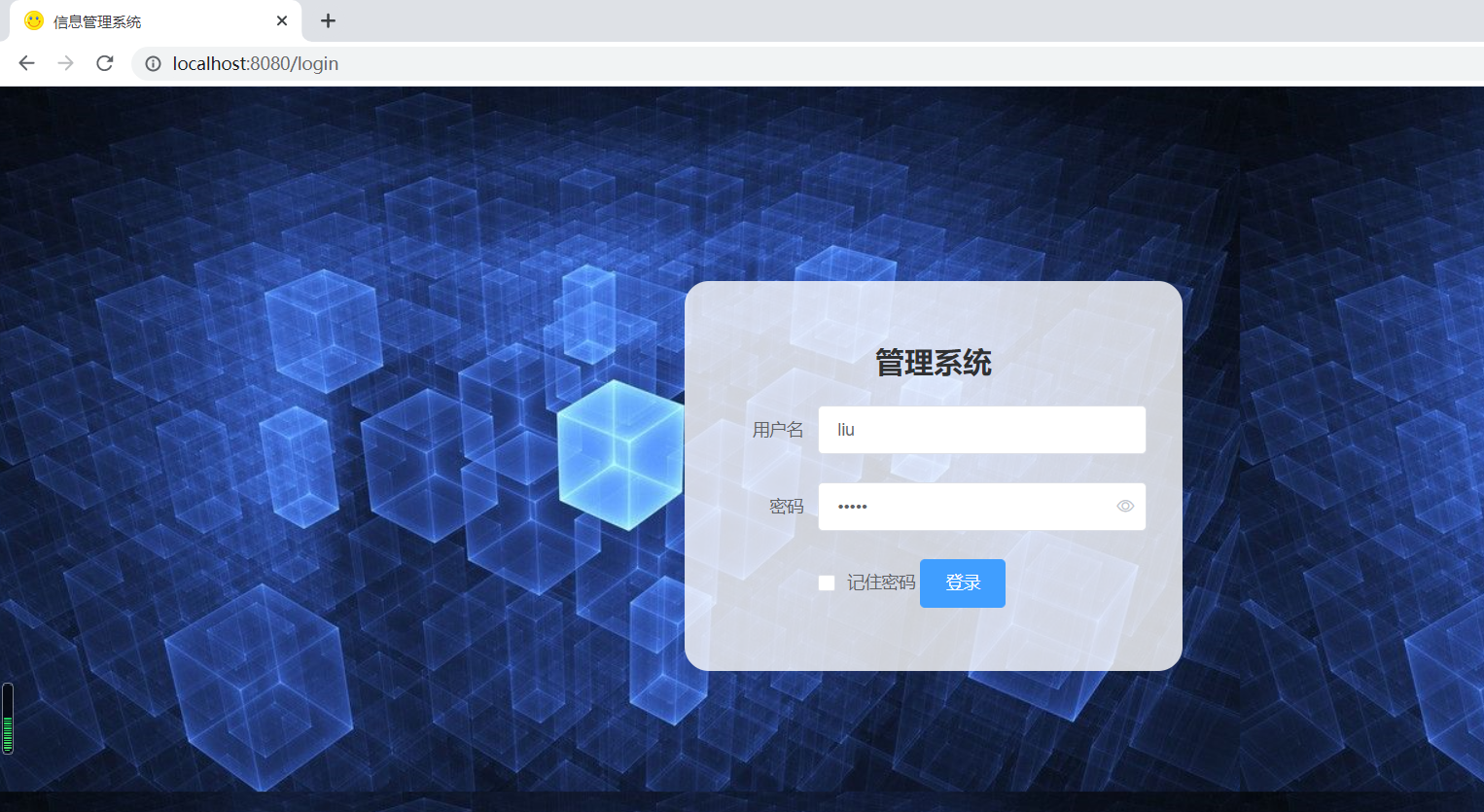
Vue-cli 's single-page application. After logging in, any page will be returned to the login page as soon as it is refreshed. - Codes Helper - Programming Question Answer

Failed to resolve component: router-view" - compatibility with Vite · Issue #203 · vuejs/router · GitHub

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Vue Router: Route Resolvers. What is a Router Resolver? | by Manu Bhardwaj | Vue.js Developers | Medium
![Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community](https://aws1.discourse-cdn.com/sitepoint/original/3X/9/8/989cf16ff68a297ebdfaa056163cafe663bc00a6.jpeg)
Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community