
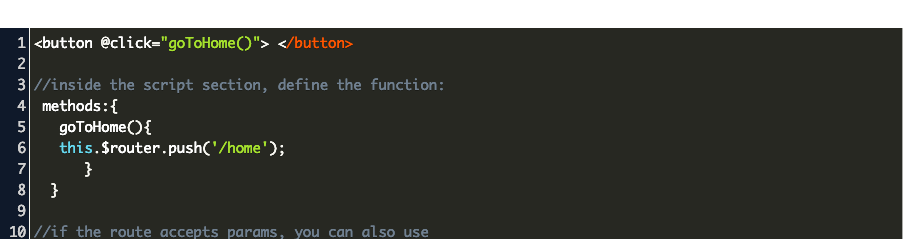
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
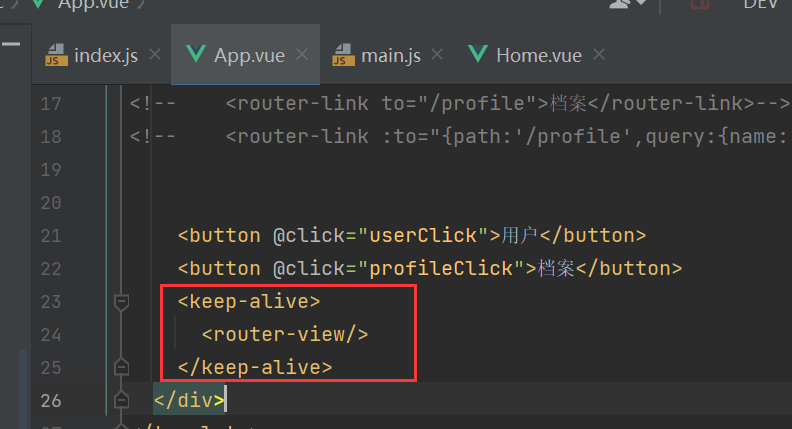
Buttons change color when used as vue-router link (.btn--active) · Issue #1947 · vuetifyjs/vuetify · GitHub

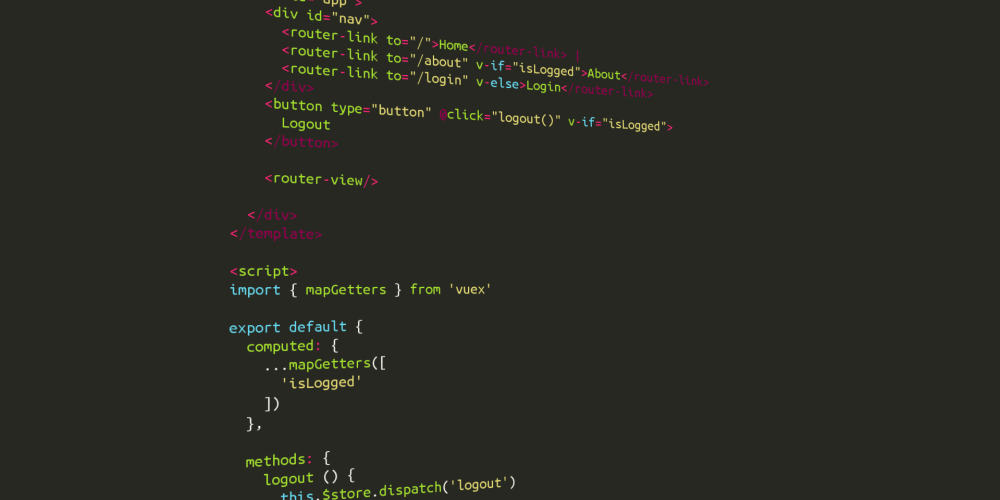
javascript - What is the difference when visit the link through router-link and reload it by the same URL ? - Vue - Vue Router App - Stack Overflow